Mobile friendly itu ada 3 konfigurasi , mana yang lebih SEO ? - Assalamualaikum sahabat kizeh , sekarang kita akan membahas seputar masalah SEO yang masih diatas ambang . Mobile friendly sudah ditetapkan oleh Google sebagai salah satu faktor rangking SEO yang mempunyai algoritma sendiri yaitu Mobilegeddon .
Terkait : Apa yang harus dilakukan untuk mengatasi Mobilegeddon ?
Tapi apakah kamu sendiri sudah mengenal jelas tentang website tampilan mobile ? . Google sebenarnya mengenal 3 konfigurasi terhadap tampilan website dalam versi mobile yaitu :
3 Jenis konfigurasi tampilan website pada perangkat mobile
1. Responsive design
Design web yang responsive yang biasa disebut dengan RWD adalah dimana server pada website yang bersangkutan terus memberikan HTML yang sama walaupun berbeda device ( Desktop , Seluler , Tablet ) yang mengakses tetapi CSS yang digunakan dalam HTML tersebut dapat mengatur tampilan sesuai device yang mengaksesnya .
2. Dynamic serving / Penyajian dinamis
Design web dinamis yaitu dimana ketika user mengakses website , server akan memberikan HTML dan CSS yang berbeda sesuai device yang mengakses tetapi tetap pada URL yang sama .
3. Separate URLS / URL yang terpisah
Pada pengaturan ini , server akan memberikan URL yang berbeda tergantung device yang mengaksesnya . Pada pengaturan ini tampilan mobile akan mempunyai subdomain sendiri yaitu "m." . Konfigurasi ini mendeteksi perangkat pengguna , lalu mengalihkan ke halaman yang sesuai dengan menggunkaan pengalihan HTTP dan HTTP vary .
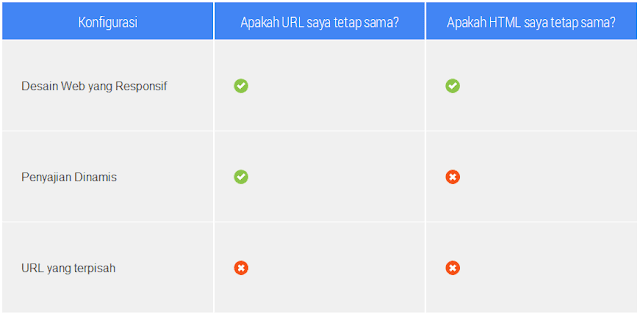
Untuk lebih rinci membedakan ketiga konfigurasi tampilan mobile tersebut kita bisa membandingkannya lewat tabel dibawah ini :
 |
| Perbedaan konfigurasi tampilan Mobile |
Manakah konfigurasi yang terbaik ?
Setelah kita mengetahui bahwa ada 3 jenis konfigurasi yang bisa kita gunakan untuk menampilkan website kita pada tampilan mobile. Lalu timbul pertanyaan dibenak kita yaitu yang manakah yang paling baik untuk digunakan ?Menurut saya konfigurasi yang terbaik yaitu responsif dan memang ternyaat Google sebenarnya lebih menyarankan tampilan website yang responsif . Ini alasannya Google menyarankan tampilan yang responsif :
- Mempermudah pengunjung untuk mentantumkan link url website atau konten kamu dengan 1 url .
- Membutuhkan sedikit waktu untuk mengatur beberapa halaman untuk konten yang sama ( Bagi pemilik website ) .
- Mengurangi kesalahan umum yang biasanya memengaruhi situs seluler .
- Pengunjung tidak memerlukan waktu pengalihan dari server untuk penampilan optimal pada perangkat device ( desktop , seluler dan table ) sehingga mengurangi waktu pemuatan.
Aspek diatas adalah alasan kenapa memilih design responsif untuk kenyamanan pengguna website kita lalu apa alasan konfigurasi responsif lebig baik dalam SEO ?
- Membantu algoritma Google dalam pengindeksan ke halaman lebih akurat dari pada harus memberikan sinyal dimana letak keberadaan halaman desktop dan seluler .
- Pada tampilan responsif , Googlebot yang memerlukan 1 kali untuk merayapi dan mengindeks halaman pada website kamu , sehingga proses pengindeksan lebih cepat . Sedangkan pada konfigurasi lainnya Googlebot harus merayapi semua versi halaman yang diberikan oleh server .
Kapan kita bisa / harus menggunakan tampilan selain konfigurasi responsif ?
Banyak website yang menggunakan konfgurasi separate URL atau URL terpisah ( m. ) pada website mereka. Itu sebenarnya bertujuan untuk memaksimalkan tampilan mobile pada website mereka , karena mereka memiliki produk sendiri pada tampilan mobile mereka .Kesimpulan
Sebenarnya pada 3 konfigurasi memiliki kelebihan sendiri , tapi jika kita hanya mempunyai website pribadi ( blog ) memang konfigurasi responsif lah yang paling terbaik untuk digunakan . Blog kizeh sendiri pun memakai tampilan responsif , jika kamu mencari HTML dengan konfigurasi responsif kamu bisa mengunjungi websitenya mbak +Arlina Fitriyani di arlinadzgn.com . HTML yang dibuat mbak arlina semua menggunakan framework Bootstrap yang memang sangat responsif .
Terima kasih
Gambar : wikipedia dan Google developer official





.png)


